Data binding adalah two way direction atau tampilan akan berubah secara realtime sebagai contoh saat kita melakukan perubahan di form text maka tampilan browser akan ikut berubah.
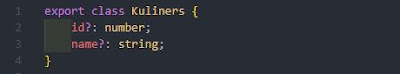
Pertama yang kita butuhkan adalah sebuah class baru yang isinya adalah property id dan name. jadi kita buat dulu nih type data nya apa aja dan nama property nya juga harus jelas.Kita buat ini di src/app/kuliners.ts.
Selanjutnya kita buka src/app/kuliner/kuliner.component.ts
Lalu kamu tambahkan import dari kuliners.ts dan tambahkan data, datanya hanya contoh ya kalau biasanya untuk membuat aplikasi beneran biasanya dari server rest api yang datanya berbentuk json.
kuliner.component.ts
Lalu kalian buka src/app/kuliner/kuliner.component.html
Karena ngModel ini adalah bagian dari Forms Module, nah Forms Module ini belum kita masukin, dia ada di app.module.ts
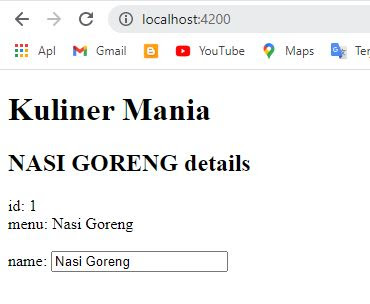
Sekarang coba kita run kembali dengan cara buka terminal kalian, lalu ketikan
ng serve. lalu ketikan localhost:4200 di browser kalianSelamat kalian berhasil menampilkan data dari class kuliners yang kita buat yang isinya id dan name, dan juga kita bisa membuat forms data binding, yang ketika kita mengetikan sesuatu pada forms tersebut, maka tampilanya pada textnya akan berubah secara real time.

Hanif Amrullah
Wahana Koding adalah pusat tutorial koding khas nusantara dengan materi yang bersumber berdasarkan pengalaman dan praktek langsung dari penulisnya